Responsive Design : L’Importance de l’Adaptabilité Mobile
Le responsive design est un élément essentiel du web design moderne. Aujourd’hui, les utilisateurs naviguent sur Internet via divers appareils mobiles, tablettes, ou ordinateurs de bureau. Si votre site web ne s’adapte pas correctement à ces écrans variés, vous perdez l’opportunité de captiver une large audience. L’expérience utilisateur est au cœur de cette adaptabilité. Sans un design responsive, vous risquez de voir vos visiteurs partir, frustrés par une navigation peu fluide. Voilà pourquoi il est plus que jamais crucial de proposer un site internet qui s’adapte à tous les écrans.
En 2024, proposer un site web mobile-friendly n’est plus un luxe, mais une nécessité pour rester compétitif. Cela ne concerne pas uniquement les grandes entreprises. Les petites entreprises aussi doivent s’assurer que leur site internet offre une expérience fluide, peu importe l’appareil utilisé. De plus, le référencement naturel en dépend énormément, Google valorisant les sites responsive. Explorons ensemble les raisons pour lesquelles le responsive design est un atout indispensable dans votre stratégie digitale.

Pourquoi le Responsive Design Est Incontournable en 2024 ?
L’adaptabilité mobile n’est plus une option. C’est une exigence de base pour survivre sur le marché numérique. La majorité des utilisateurs consultent désormais les sites web via leur smartphone ou tablette.
L’Évolution des Habitudes de Navigation Mobile
Le temps où la navigation se limitait aux ordinateurs de bureau est révolu. Désormais, la majorité des internautes naviguent via des appareils mobiles. Si votre site web n’est pas conçu de manière responsive, ces utilisateurs auront une expérience décevante. En 2024, ignorer cette réalité revient à se priver de la majorité de son audience. Un site non-responsive, c’est comme un magasin dont la porte serait trop petite pour la majorité de ses clients.
Une expérience utilisateur agréable est la clé pour retenir ces mobinautes. En adaptant le design à la taille de l’écran, vous créez une navigation fluide et intuitive. Les visiteurs restent plus longtemps, et cela augmente vos chances de les convertir en clients fidèles.
Pourquoi Google Favorise le Responsive Design dans son Algorithme SEO
Google privilégie les sites mobile-friendly dans son algorithme de classement. En effet, le moteur de recherche adopte une approche « mobile-first » pour l’indexation. Cela signifie qu’il analyse d’abord la version mobile de votre site web avant de décider de son classement. Si votre site n’est pas responsive, votre visibilité en ligne en souffrira grandement.
Un site responsive améliore également le taux de rebond. En offrant une navigation fluide, vous retenez les visiteurs plus longtemps, ce qui envoie un signal positif à Google. En conséquence, votre site grimpe dans les résultats de recherche, augmentant ainsi votre trafic organique et vos opportunités de conversion. Sur cette page, vous apprendrez plus sur les backlinks et comment les obtenir.
Taux de Conversion: L’Impact du Responsive sur Votre Chiffre d’Affaires
Le responsive design a un impact direct sur vos conversions. Un site qui s’adapte parfaitement aux appareils mobiles encourage les utilisateurs à passer à l’action. Un bouton bien placé, un texte lisible, et une navigation fluide, voilà les ingrédients qui améliorent votre taux de conversion.
Les utilisateurs qui naviguent facilement sur votre site sont plus enclins à finaliser un achat ou à remplir un formulaire. Le responsive design est donc un levier puissant pour augmenter vos revenus. En optimisant votre site pour tous les écrans, vous maximisez vos chances de transformer les visiteurs en clients.
Responsive Design vs. Site Mobile : Quelle Est la Meilleure Option?
Le débat entre site mobile dédié et responsive design fait rage. Mais laquelle de ces options est vraiment la meilleure pour votre stratégie mobile ?

Les Avantages et Inconvénients du Responsive Design
Le responsive design offre une solution unique pour tous les écrans. Vous ne gérez qu’un seul site, ce qui réduit les coûts de maintenance et assure une expérience cohérente. Cependant, la mise en place d’un design responsive peut être plus complexe et nécessite des compétences en webdesign.
Malgré cet investissement initial, les bénéfices à long terme sont indéniables. En effet, un responsive design vous assure de rester compétitif et d’offrir une expérience utilisateur optimale sur tous les appareils, ce qui fidélise les utilisateurs et améliore la rentabilité.
Pourquoi un Site Mobile Peut Vous Coûter Plus Cher à Long Terme ?
Un site mobile dédié est une solution coûteuse à long terme. Vous devez gérer deux versions distinctes de votre site web : une pour les mobiles et une pour les ordinateurs de bureau. Cela implique des coûts de développement, de maintenance, et d’optimisation supplémentaires. De plus, les mises à jour doivent être effectuées deux fois.
Un responsive design élimine ces contraintes. Vous n’avez qu’une seule version à gérer, ce qui simplifie la maintenance et réduit les coûts. Cette approche garantit également une expérience fluide, quel que soit l’appareil utilisé par vos visiteurs.
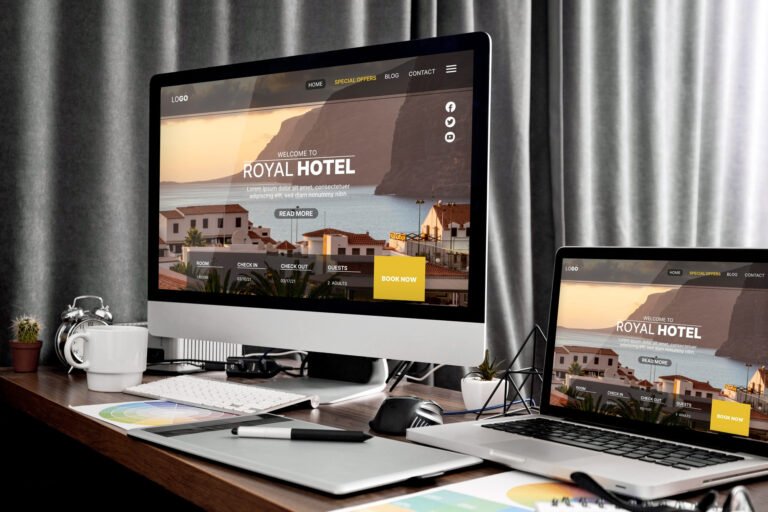
Responsive Web Design: La Solution Qui S’Adapte à Tous les Écrans
Le responsive web design est une solution flexible qui s’adapte automatiquement à la taille de l’écran. Il offre une expérience optimale, que ce soit sur un ordinateur de bureau, une tablette, ou un smartphone. Grâce à l’utilisation de media queries, le site ajuste son contenu en fonction du terminal utilisé.
Cette adaptabilité permet de proposer une expérience utilisateur cohérente. De plus, un design responsive améliore le référencement naturel de votre site, car Google favorise les sites qui offrent une expérience mobile-friendly. C’est donc une solution gagnante sur tous les plans.
Comment le Responsive Design Améliore l’Expérience Utilisateur ?
Un responsive design bien pensé améliore considérablement l’expérience utilisateur. Vos visiteurs restent plus longtemps, naviguent plus facilement, et interagissent davantage avec votre contenu.

Une Navigation Intuitive et Agréable sur Tous les Appareils
Avec un design responsive, la navigation devient intuitive, quel que soit l’appareil utilisé. Les utilisateurs n’ont plus besoin de zoomer ou de scroller à l’infini pour trouver les informations qu’ils recherchent. L’ergonomie du site s’adapte à la taille de l’écran, rendant la navigation agréable.
Cette fluidité incite les visiteurs à rester plus longtemps sur votre site web et à explorer davantage de pages. Cela augmente non seulement le temps passé sur votre site, mais aussi les chances de conversion.
L’Importance des Temps de Chargement Optimisés en Responsive Design
Un temps de chargement rapide est essentiel pour maintenir l’intérêt de vos visiteurs. En optimisant le responsive design, vous assurez que les pages se chargent rapidement, même sur les réseaux mobiles plus lents. Cela réduit le risque de voir les utilisateurs quitter votre site avant d’avoir vu votre contenu.
Les images et les fichiers doivent être adaptés à chaque appareil mobile pour garantir une navigation fluide. Un site lent perd rapidement des visiteurs, ce qui impacte négativement votre taux de conversion.
Fluidité et Accessibilité : Deux Piliers d’un Design Responsive Réussi
La fluidité et l’accessibilité sont deux éléments essentiels d’un design responsive réussi. Votre site web doit être accessible à tous, peu importe l’appareil utilisé. Cela signifie que les boutons, les menus, et les images doivent être adaptés à chaque format d’écran.
En rendant votre site internet accessible, vous améliorez l’expérience utilisateur et augmentez vos chances de retenir l’attention de vos visiteurs. Cela se traduit par un meilleur engagement et une fidélisation accrue de votre audience.
Les Meilleures Pratiques pour Créer un Site Responsive Design
La création d’un site responsive demande de suivre certaines meilleures pratiques. Cela garantit une expérience de qualité pour tous les utilisateurs.

Utiliser les Frameworks CSS comme Bootstrap pour un Design Fluide
Les frameworks CSS comme Bootstrap facilitent la mise en place d’un design fluide et adaptable. Ils offrent des grilles et des templates prédéfinis qui s’ajustent automatiquement à la taille de l’écran de l’utilisateur. Cela vous permet de gagner du temps et d’assurer une expérience cohérente. Ces outils simplifient le processus de développement et garantissent un site web parfaitement responsive. En utilisant un framework CSS, vous évitez les erreurs courantes de mise en page.
Adapter les Images et Médias aux Différentes Résolutions d’Écran
Les images jouent un rôle important dans l’expérience utilisateur. Mais elles peuvent ralentir le chargement de votre site web si elles ne sont pas optimisées. En adaptant la résolution de vos images à chaque écran, vous assurez un chargement rapide et une qualité visuelle optimale.
Utilisez des formats d’image pour le responsive design telles que les balises HTML et les formats d’image spécifiques comme le WebP. Ce format est plus léger, tout en préservant la qualité visuelle, ce qui améliore considérablement le temps de chargement. N’oubliez pas, des fichiers médias optimisés assurent une performance optimale sur n’importe quel appareil mobile, ce qui évite l’abandon prématuré de vos utilisateurs.
Il est également important d’utiliser des images « retina-ready », adaptées aux pixels denses des écrans modernes, garantissant ainsi que le visuel est clair et net sur tous les appareils mobiles.
Tester Votre Site sur Différents Appareils et Navigateurs
Tester votre site internet sur une variété de terminaux et de navigateurs est essentiel pour garantir une expérience fluide. Chaque appareil interprète le code légèrement différemment, ce qui peut entraîner des bugs ou des mises en page cassées. Utiliser des outils comme BrowserStack ou des appareils physiques pour vérifier l’affichage de votre site web sur différents systèmes est une bonne pratique.
Cette phase permet de détecter et corriger des erreurs avant que vos utilisateurs ne les rencontrent. Cela garantit également que votre responsive design fonctionne correctement sur tous les types de navigateurs, que ce soit sur desktop ou mobile.
L’Impact du Responsive Design sur le Référencement Naturel
Le responsive design a un impact majeur sur le référencement naturel de votre site. En offrant une expérience fluide et optimisée pour le mobile, vous améliorez votre visibilité et votre position dans les résultats de recherche.

Comment un Design Responsive Facilite l’Indexation Mobile-First de Google ?
L’algorithme de Google, désormais basé sur le mobile-first, privilégie les sites qui s’adaptent aux appareils mobiles. Si votre site n’est pas responsive, vous risquez d’être pénalisé et de voir votre classement chuter. En optimisant votre site web pour les mobiles, vous facilitez l’indexation par Google, qui priorise ces sites dans ses résultats de recherche.
Un site responsive augmente aussi la probabilité d’obtenir des backlinks de qualité. Ces liens renforcent votre crédibilité et améliorent encore votre SEO. De plus, un design adapté aux mobiles contribue à améliorer les métriques de performance, comme le taux de rebond, qui influence directement votre classement.
Réduction du Taux de Rebond Grâce à un Site Responsive Design
Un taux de rebond élevé peut nuire à votre SEO. Lorsque les visiteurs quittent rapidement votre site internet, Google y voit un signal négatif. Avec un responsive design, vous réduisez ce risque en offrant une expérience agréable sur tous les écrans.
Un site bien adapté aux mobiles garde les utilisateurs engagés plus longtemps. Cela réduit le taux de rebond et améliore vos performances en matière de référencement naturel. Plus vos visiteurs restent, plus vous aurez de chances d’augmenter vos conversions et de renforcer votre crédibilité en ligne.
Pourquoi les Backlinks Sont Plus Efficaces sur un Site Responsive
Les backlinks sont essentiels au référencement naturel, et ils sont encore plus efficaces lorsqu’ils pointent vers un site responsive. Un site mal optimisé pour le mobile peut frustrer les utilisateurs qui arrivent via des liens externes, et cela impacte négativement vos performances.
Avec un responsive design, les visiteurs provenant de backlinks trouveront un site qui fonctionne bien, peu importe l’appareil. Cela améliore non seulement l’expérience utilisateur, mais aussi la perception globale de votre site par Google.
Les Erreurs Courantes à Éviter en Responsive Design
Il existe plusieurs erreurs fréquentes à éviter lorsque vous créez un site responsive. Ces erreurs peuvent affecter l’expérience utilisateur et pénaliser votre site en termes de SEO.
Ignorer les Breakpoints: L’Ennemi Numéro Un de la Réactivité
Les breakpoints sont des points clés dans votre design responsive qui dictent comment le contenu doit s’adapter à différentes tailles d’écran. Les ignorer, c’est comme conduire sans freins : ça ne finit jamais bien. Ne pas adapter correctement les grilles à chaque terminal peut provoquer des erreurs d’affichage et nuire à la lisibilité de votre contenu.
Il est essentiel de définir des media queries précises pour chaque appareil mobile et desktop, en ajustant les images, les textes et les boutons pour qu’ils soient visibles et utilisables sur toutes les résolutions d’écran.
Négliger la Version Mobile de Votre Site: Un Pari Perdu d’Avance
Un autre piège fréquent est de concentrer tous ses efforts sur la version desktop et de négliger la version mobile. Pourtant, avec une majorité d’utilisateurs sur mobile, cette approche est risquée. Un site qui fonctionne mal sur mobile entraîne une chute des taux de conversion et une augmentation du taux de rebond.
Assurez-vous d’optimiser chaque page pour les mobiles, en vérifiant que tous les éléments sont correctement alignés et facilement accessibles sur de plus petits écrans. L’adaptabilité est la clé d’un responsive design réussi.
Ne Pas Adapter la Taille des Polices et des Boutons pour les Mobiles
Rien de plus frustrant pour un utilisateur mobile qu’un texte minuscule ou un bouton presque impossible à cliquer. Si vos polices ou boutons ne sont pas adaptés, vous perdez instantanément l’intérêt de l’utilisateur. Ce genre de détail semble mineur, mais il joue un rôle crucial dans l’expérience utilisateur.
Assurez-vous que tous les éléments de votre site internet sont adaptés à la taille de l’écran. Cela inclut les textes, les images, les menus, et surtout les boutons d’action qui doivent être facilement cliquables avec un doigt sur un appareil mobile.
Comment Mesurer l’Efficacité de Votre Responsive Design ?
Mesurer l’efficacité de votre responsive design est essentiel pour évaluer les résultats de vos efforts. Plusieurs outils et indicateurs peuvent vous aider à identifier les points d’amélioration.
Utiliser Google Analytics pour Suivre le Comportement Mobile de Vos Utilisateurs
Google Analytics est un excellent outil pour surveiller le comportement des utilisateurs sur votre site web, en particulier sur mobile. Vous pouvez suivre le taux de rebond, le temps passé sur chaque page, et même le taux de conversion spécifique aux visiteurs sur appareils mobiles.
En examinant ces données, vous serez en mesure d’ajuster votre design responsive en fonction des performances réelles de vos utilisateurs. Cela permet de détecter les problèmes d’ergonomie ou de temps de chargement qui pourraient impacter la satisfaction des visiteurs.
Analyser les Temps de Chargement et Leur Impact sur la Conversion
Le temps de chargement de vos pages est un facteur clé pour évaluer l’efficacité de votre responsive design. Un site qui se charge rapidement, surtout sur mobile, garantit une meilleure expérience utilisateur et réduit le risque de voir les visiteurs quitter prématurément votre site.
Des outils comme PageSpeed Insights de Google permettent d’analyser les temps de chargement et de vous proposer des pistes d’amélioration. Cela peut inclure la compression des images, l’optimisation du code CSS, ou l’utilisation de caches pour accélérer les temps d’accès.
Évaluer les Retours d’Expérience Utilisateur sur Mobile
Les retours des utilisateurs sont une source d’information précieuse. Analyser les avis et les feedbacks laissés par vos visiteurs mobiles peut vous donner une idée claire de ce qui fonctionne ou non sur votre site. Les utilisateurs peuvent identifier des problèmes que vous n’aviez pas anticipés.
Recueillez régulièrement des commentaires pour ajuster votre responsive design et l’adapter aux besoins réels de votre audience. Cette approche pro-active vous permet d’optimiser constamment votre site.
Responsive Design et E-Commerce : Un Duo Gagnant
Pour les sites d’e-commerce, le responsive design est indispensable. Il garantit une expérience utilisateur fluide qui favorise la conversion des visiteurs en clients.
L’Importance d’un Design Responsive pour Les Sites de Vente en Ligne
Les sites de e-commerce qui ne sont pas responsive perdent une grande part de leur audience. Les utilisateurs qui accèdent à un site mobile mal optimisé abandonnent souvent leur panier avant de finaliser l’achat. En revanche, un responsive design optimise la navigation, rendant l’achat plus facile et rapide.
Il s’agit donc d’un levier clé pour maximiser les ventes en ligne. Une expérience fluide et agréable incite les clients à finaliser leur achat, augmentant ainsi le taux de conversion.
Comment Le Responsive Booste Vos Ventes sur Mobile
Les appareils mobiles sont de plus en plus utilisés pour réaliser des achats en ligne. Si votre site n’est pas responsive, vous risquez de perdre ces clients potentiels. Un design responsive améliore les ventes en garantissant une navigation fluide. Grâce à un responsive design, vous optimisez l’expérience utilisateur pour les achats sur mobile, en simplifiant la navigation et en rendant les boutons d’appel à l’action plus accessibles. En fluidifiant le parcours d’achat, vous réduisez les obstacles à la conversion. Cela inclut des fonctionnalités telles que des formulaires simplifiés, des images optimisées et des options de paiement plus intuitives.
Les utilisateurs apprécient les sites mobiles où tout est à portée de main, sans besoin de zoomer ou de faire défiler maladroitement la page. En adoptant un design responsive, vous assurez une expérience d’achat agréable, ce qui booste votre taux de conversion et, par extension, vos ventes.
Les Tendances du Responsive Design pour le E-Commerce en 2024
En 2024, le responsive design pour l’e-commerce intègre de nouvelles tendances pour améliorer encore plus l’expérience utilisateur. Une des principales évolutions concerne l’optimisation mobile pour les vitesses de chargement ultra-rapides, un facteur crucial dans le succès des sites d’achat. Un autre aspect clé est l’utilisation accrue des progressive web apps (PWA), qui combinent la fluidité des applications mobiles avec la flexibilité des sites web.
De plus, les interfaces évoluent vers des mises en page plus minimalistes, avec des images et des vidéos optimisées pour une meilleure immersion sans ralentir la navigation. Ces tendances permettent aux entreprises d’optimiser leurs performances de vente sur mobile tout en garantissant une expérience utilisateur moderne et agréable.
Conclusion: Le Responsive Design, un Investissement Incontournable pour la Croissance de Votre Site Web
Le responsive design n’est pas simplement une mode, c’est une nécessité pour garantir une expérience utilisateur fluide et engageante sur tous les écrans. Avec une audience mobile en pleine expansion et un référencement naturel de plus en plus centré sur l’optimisation pour mobile, il devient indispensable d’adopter cette approche pour améliorer vos taux de conversion et rester compétitif.
Si vous n’avez pas encore intégré le responsive design dans votre stratégie digitale, il est temps d’agir. En offrant un site adapté aux appareils mobiles, vous optimisez vos performances, améliorez votre visibilité, et assurez la satisfaction de vos utilisateurs. N’attendez plus ! Adoptez un design responsive dès maintenant et propulsez votre site au sommet.